
A new major Evergine release is here!
- What’s new?
- Major Highlights
- AI-Driven Asset Generation
- Complete Migration to .NET 8.0
- Nested Prefabs for MRTK and XRV
- New Asset for Library Effect
- Motion Vector Support on Render Path
- Experimental WebGPU native Support
- Simultaneous hand and controller support on MR
- Variable Bone Weights Support
- Enhanced Documentation
- Future work
Fresh out of the oven, we’re excited to bring you the latest release of Evergine! While we will continue to roll out minor versions throughout 2024, this is the final major release of the year. The next major update is planned for February-March 2025, following our roadmap.
This new version adds an exciting new dimension to Evergine by integrating AI models that can run either on cloud services or locally on your machine. These AI tools enable the generation of essential development assets—such as models, textures, cubemaps, animations, and sounds—directly within Evergine Studio. This marks the first step in our broader plan to enhance asset creation capabilities.
By incorporating AI models into the workflow, developers can significantly boost their productivity and streamline the entire development process.
Evergine is a graphics engine developed by Plain Concepts to power our internal products, with a decade-long commitment to a user-friendly licensing model:
- Evergine is completely free for commercial use.
- No registration is required.
- We do not monitor your usage or activity (no telemetry).
- The license is valid for all industries.
What’s new?
The latest Evergine release introduces AI-driven asset generation as a standout feature, enabling developers to harness AI-assisted workflows directly within Evergine Studio.
In this version, we’ve successfully migrated the entire Evergine project to .NET 8, moving all libraries from .NET Standard 2.0. Now, all platforms and tools are compiled using .NET 8, ensuring improved performance and compatibility across the board.
We’ve also added a powerful new asset for creating effect libraries. This allows developers to write reusable code based on HLSL, reducing code duplication in shaders. These shaders can then be automatically compiled to GLSL, SPIR-V, MSL, or WGSL, streamlining the development process.
Another exciting development is the experimental native support for WebGPU. We’ve implemented a low-level adapter using the wgpu project, offering a fast and efficient way to leverage this cutting-edge API in Evergine. This is a major step toward full WebGPU support for browsers, enabling compute shader capabilities and offering significant improvements over WebGL for web-based applications.
And that’s just the start! Dive into this new release to discover all the innovative features we’ve packed into Evergine. Let the exploration begin!
Download and install:
Major Highlights
- AI-Driven Asset Generation
- Complete Migration to .NET 8.0
- Nested Prefabs for MRTK and XRV
- New Asset for Library Effect
- Motion Vector Support on Render Path
- Experimental WebGPU native support
- Simultaneous hand and controller support on MR
- Variable Bone Weights Support
- Enhanced Documentation
AI-Driven Asset Generation

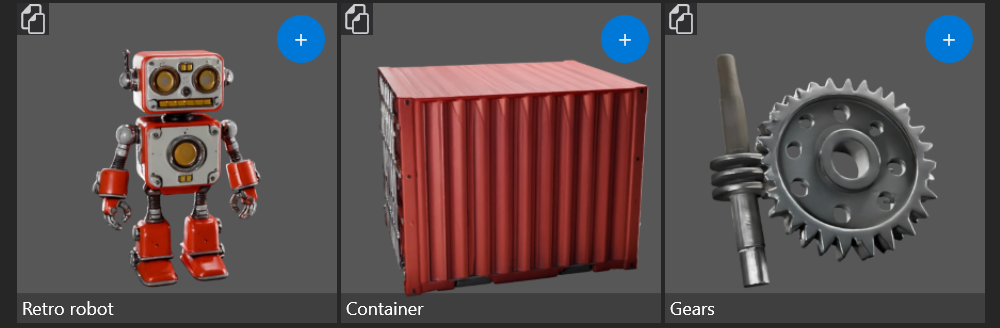
This is the first Evergine release that introduces AI tools for asset generation within the Evergine Studio workflow. This initial step allows users to generate detailed 3D models with textures from text or images using a cloud service, and we plan to explore more AI models to enable users to generate different types of assets.
We are also exploring the integration of various AI models, giving users the ability to compare and choose the best option for each task, whether using local AI models that run directly on their machine or cloud-based AI models that offer rapid advancements in quality.
Starting today, you can use the AI tools integrated into Evergine Studio to generate assets directly within your development workflow. We’ve also included a gallery where you can store your 3D models to build your own 3D model library.
If you’re interested in trying it out, check out the following article to learn how: AI-Driven Asset Generation
Complete Migration to .NET 8.0

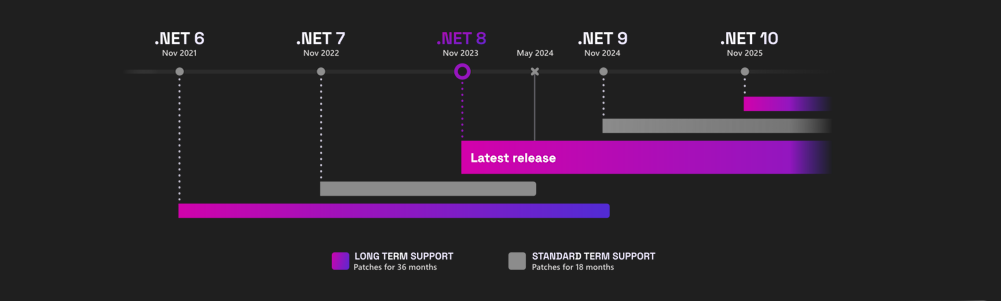
The .NET ecosystem is evolving rapidly, and we always aim to offer the recommended APIs for .NET projects. As shown in the image above, .NET 7 reached end of support in May 2024, and .NET 6 will reach end of support in November 2024.
To stay ahead, we’ve migrated the entire Evergine project framework and tools to .NET 8.0, allowing us to take full advantage of new features in C# 12 and performance improvements. This ensures our developers are working with a stable, supported version for their products. Since all our templates are already updated to .NET 8, developers won’t encounter any breaking changes.
.NET 8 will have official support until November 2026, so if you’re starting a new project today, this is the recommended version for you.
Nested Prefabs for MRTK and XRV

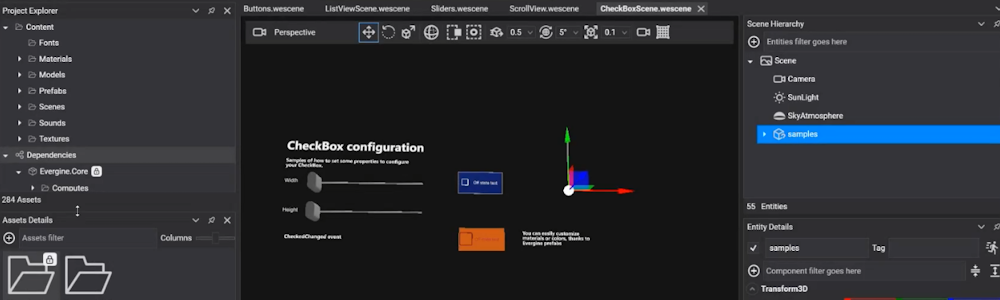
As in the previous version, where we introduced support for nested prefabs, in this release we have updated our two main libraries used for creating mixed reality experiences to take full advantage of this feature.
I’m referring to MRTK and XRV. While we had already published MRTK in a public GitHub repository, with this version, we are also making XRV publicly available under the MIT license.
XRV is a new library built on top of MRTK, offering higher-level utilities for rapid mixed-reality application development. It includes features like hand menus, themes and localization, built-in dialogs, access to cloud storage, and built-in modules such as Ruler, Painter, Model Viewer, and more.
Here are the links to explore these libraries:
MRTK: https://github.com/EvergineTeam/MixedRealityToolkit
XRV: https://github.com/EvergineTeam/XRV
New Asset for Library Effect

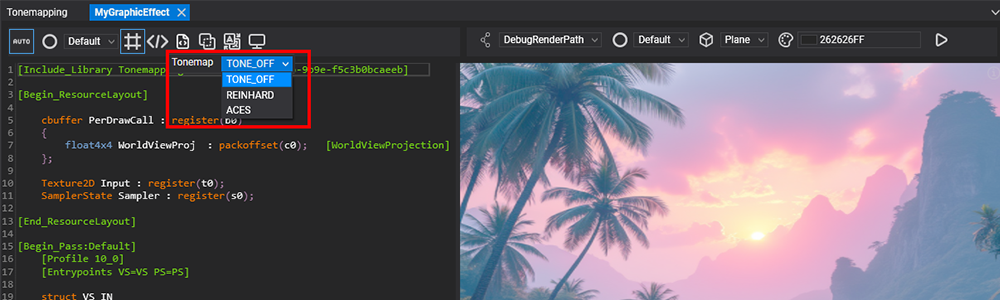
Based on user feedback, we have improved the reusability and maintainability of the shaders created with the Evergine Effect tool. This tool now allows users to write shaders using HLSL and run them directly on OpenGL, Metal, Vulkan, WebGL, or WebGPU. Internally, the code is automatically translated to GLSL, SPIR-V, MSL, or WGSL.
In this version, we’ve introduced a new asset called Library Effect, which allows users to write reusable code that can be shared across multiple shaders. Common functions, constants, variables, structs, and directives can be stored in a single library file, reducing code duplication and improving maintainability. This also ensures consistency across shaders that use the same logic.
For example, if you need to create a shader that runs on WebGL (based on OpenGL 3.0) and Vulkan with compute shaders, you can use a library effect to write the common functions and share them across each platform, even when using different processing pipelines.
Continue reading for more information at: New Library Effect
Motion Vector Support on Render Path

Motion vector information is essential when working with techniques like Temporal Anti-Aliasing (TAA) or Motion Blur to achieve optimal results. We have improved both built-in techniques included in our default post-processing graph by adding this information in a G-buffer pass within the render path whenever these techniques are active.
Motion vectors are also crucial for integrating new techniques like super resolution or frame generation based on Nvidia DLSS or AMD FSR 3. Without this data, animated objects may render with visual artifacts.
By including motion vector information in the default render path, we make it easier for developers to use it as a texture input in their shaders without needing to rewrite an entirely new custom render path.
To implement the motion vector feature, we’ve introduced changes to Transform3D and SkinnedMeshRenderer. For more information, refer to: Motion Vectors Pass
Experimental WebGPU native Support

This release introduces experimental support through a new template to WebGPU, which is a new modern graphics API that provides developers with low-level access to the GPU on WebPlatforms. This is a new Web Standard by W3C, designed to provide higher performance and more advanced features and closer access to the GPU that the current WebGL 2.0.
WebGPU use native graphics API on different platforms like DirectX12, Vulkan or Metal and the key differents versus WebGL are:
- Performance: provides more efficient access to GPU resources compared to WebGL, leading to better performance, especially in complex or resource-heavy applications.
- Compute Support: introduces support for compute shaders, which is absent in WebGL. This enables WebGPU to handle tasks beyond graphics rendering.
- API Complexity: is more complex and requires a deeper understanding of GPU programming than WebGL, but it offers significantly more control and flexibility.
Most popular browsers are pulishing the support to this new API, t Chromium-based browsers already have support for WebGPU in their stable versions, and to quickly add support to this API Firefox create a project call WGPU or WebGPU native, this is a cross-platform rust graphics library which is based on the WebGPU standard but run on desktop. We are using it to validate our new adapter to WebGPU and in the next release we will planned to published the web based template.
Interesting on this new Web graphics API, more info at: Experimental WebGPU Native support
Simultaneous hand and controller support on MR

Multimodal input in mixed reality applications provides simultaneous tracking of both hands and controllers, and also indicates whether the controllers are in hand or not.
Users can hold a controller in one hand for precise actions, such as using tools, while keeping the other hand free for immersive object interactions. It’s possible to switch between hands and controllers based on comfort, which helps reduce fatigue during longer sessions.
The system supports instant transitions by detecting when controllers are no longer held, allowing for immediate switching between inputs. Multimodal input continues to track the controllers even when they are not being held, making it easy for users to find them without breaking immersion.
This new feature on Meta Quest devices opens up a world of possibilities for technicians using these technologies in industrial settings, where both precision and free hands are essential for completing tasks.
Variable Bone Weights Support
The new Variable Bone Weights Support feature in Evergine enhances the animation system by allowing each model to use a different number of bone weights per vertex. Previously, models in Evergine were restricted by a fixed number of bone weights, limiting the quality of animations, particularly in highly detailed areas like facial expressions.This enhancement allows working with animated models with large In addition to improving the skinning system, the shaders have been upgraded to support this feature efficiently. The rendering pipeline adapts dynamically to handle varying bone weights, maintaining performance while delivering enhanced visual quality.
This feature allows developers to achieve higher fidelity in animations, providing the tools needed to create more expressive and natural-looking characters.
Enhanced Documentation
As part of our ongoing commitment to improving Evergine’s developer experience, this release includes significant updates to our project documentation. We’ve enhanced the sections on meshes and animations, XR Passthrough, Library effect, and ImGUI extension.
These updates include detailed usage examples of our APIs and practical tips designed to help developers get the most out of Evergine’s features. The improved documentation is aimed at simplifying workflows and providing clear guidance on how to best utilize these tools, ensuring a smoother development experience.
For more details, you can explore the following links:
Meshes on models: https://docs.evergine.com/2024.10.24/manual/graphics/meshes/index.html
XR Passthrough: https://docs.evergine.com/2024.10.24/manual/xr/passthrough.html
New library effect: https://docs.evergine.com/2024.10.24/manual/graphics/effects/library_effect.html
ImGUI Extensions examples: https://docs.evergine.com/2024.10.24/manual/extensions/imgui/features.html
Future work
We hope you enjoy this release as we continue working hard on the next major release, planned for February-March 2025. As mentioned before, introducing Generative AI models into Evergine Studio is an exciting direction for us, and we will keep expanding in that area.
We’ve also been experimenting with Large Language Models (LLMs) as a potential way to enhance our web documentation and accelerate development cycles. We’ll continue exploring these technologies to integrate more tools in future releases.
I’m also excited to share that our roadmap includes more platforms and features for various industries. We aim to work closely with many companies, listening to their feedback to shorten the cycle of introducing useful features.
In addition, we are developing a completely new Render Pipeline to support the latest graphics API features, such as Mesh Shaders, which will allow us to maximize performance on every platform. We’re also working on new features like a Job System to help developers create multi-threaded CPU code similar to how they use compute shaders.
Stay tuned for more updates!
Thank you for your continued support of Evergine. We’re excited to work alongside you in creating cutting-edge technology for your products.
Have a nice day!




