Elena Canorea
Communications Lead
En los últimos años se han ido popularizando diferentes tipos de arquitectura de software que nos ayudan a responder a las necesidades reales del producto que vamos a desarrollar.
La arquitectura a nivel de software se encarga del diseño de la estructura de un sistema; un conjunto de patrones y abstracciones que evolucionan en un marco definido y claro que nos permite interactuar con el programa.
En esta constante evolución de los patrones que nos ayudan a diseñar software surge el concepto de los microfrontends; altamente ligados a la arquitectura de microservicios.
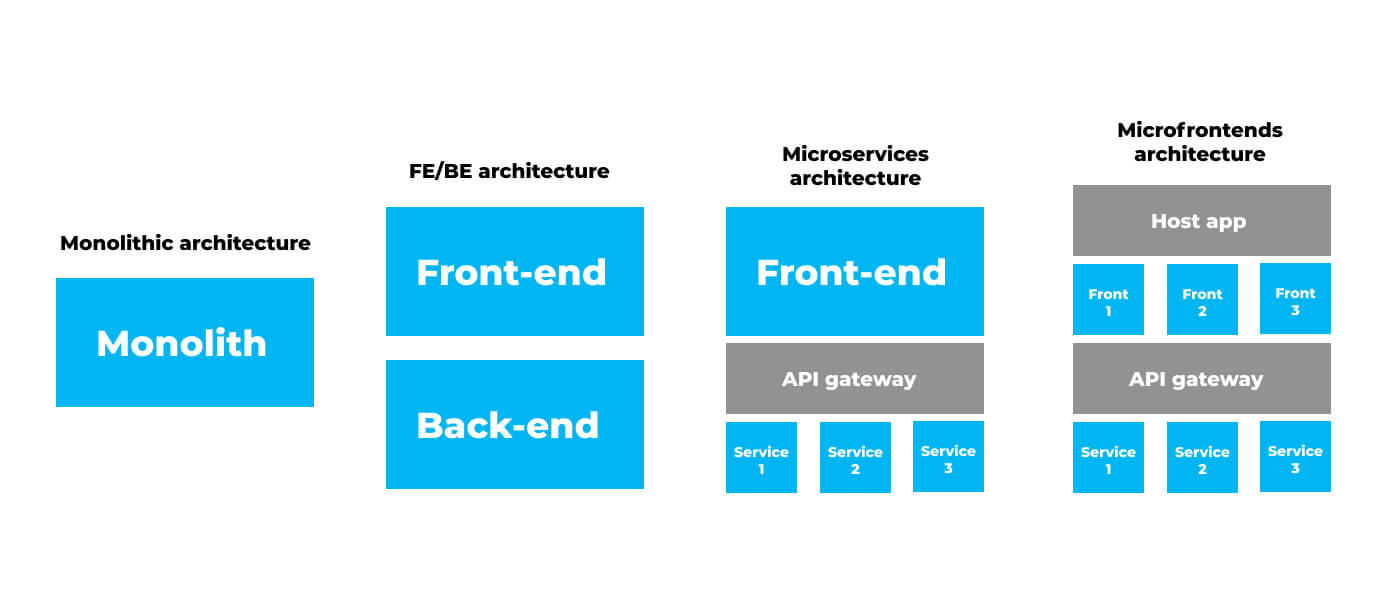
El término microfrontend surge alrededor del año 2016. El concepto de software monolítico había evolucionado hacia un backend modularizado en diferentes piezas y que estas se comunicaban con el front a través de un API gateway. Sin embargo, en esta nueva arquitectura, el front se seguía considerando como un bloque monolítico. A raíz de este planteamiento empleando microservicios, se observa las amplias ventajas que nos puede ofrecer el modularizar también el front-end.
Pensemos en la página web de una agencia de viajes. Podríamos dividir en diferentes aplicaciones independientes la funcionalidad de reservas, de búsqueda, o incluso el blog, pudiendo desarrollar back-ends y front-ends diferentes para cada uno, empleando la tecnología que deseemos para ellos. Porque, una de las grandes ventajas que nos ofrece esta arquitectura es el poder emplear diferentes frameworks de front-end para cada aplicación, que posteriormente se acoplarán a una aplicación anfitriona.
 Expertos como Luca Mezzalira definen los microfrontends como una representación técnica de un subdominio empresarial. Cada aplicación independiente evita compartir la lógica con otros subdominios, teniendo cada uno sus propias reglas.
Expertos como Luca Mezzalira definen los microfrontends como una representación técnica de un subdominio empresarial. Cada aplicación independiente evita compartir la lógica con otros subdominios, teniendo cada uno sus propias reglas.
El propio autor defiende los casos de uso para los cuales sería recomendado el uso de este tipo de arquitectura:
“No creo que los microfrontends sean la clave para el desarrollo de los frontends, sin embargo, creo que es un gran añadido a las aplicaciones de una sola página (SPA) y a las arquitecturas de renderizado del lado del servidor (SSR). Los microfrontends son especialmente útiles cuando tenemos proyectos con decenas de desarrolladores trabajando juntos en un gran dominio empresarial y queremos reducir la complejidad dividiéndonos en múltiples subdominios, desplegar independientemente diferentes partes de las aplicaciones sin crear una sobrecarga de comunicación y coordinación entre los equipos.”
El uso de esta arquitectura en el desarrollo de nuestro producto puede ofrecernos numerosas ventajas:
La adopción de esta metodología no siempre tiene por qué traernos beneficios a nuestro proyecto. Antes de escoger una u otra forma de trabajar, es importante analizar las características de nuestro producto para ver con qué tipo de arquitectura obtendremos un mayor rendimiento. De esta forma, podemos encontrarnos con los siguientes problemas en una arquitectura orientada a microfrontends:
Al emplear este patrón de arquitectura, podremos organizar varios grupos de desarrolladores en nuestro equipo que se ocupen de cada división de la aplicación final. El código generado en cada microaplicación puede alojarse en un monorepo, es decir, un repositorio común para todas las piezas que componen la app. Por otro lado, también podemos usar multirepos y tener totalmente aislados los microfrontends.
En cuanto a la integración de cada microaplicación dentro de la aplicación anfitriona, podríamos emplear las siguientes aproximaciones técnicas:
Herramientas como el Module Federation de Webpack o single-spa nos pueden ayudar a trabajar con nuestros microfrontends.
Tendremos que observar el recorrido de este nuevo paradigma de desarrollo, pero podemos decir que su popularidad irá en crecimiento con el paso de los años, y será especialmente necesario en empresas de gran envergadura con proyectos de alta complejidad técnica que les permita poder trabajar de forma modularizada, distribuyendo de una forma más eficiente sus recursos técnicos y operacionales.
Elena Canorea
Communications Lead
