Elena Canorea
Communications Lead
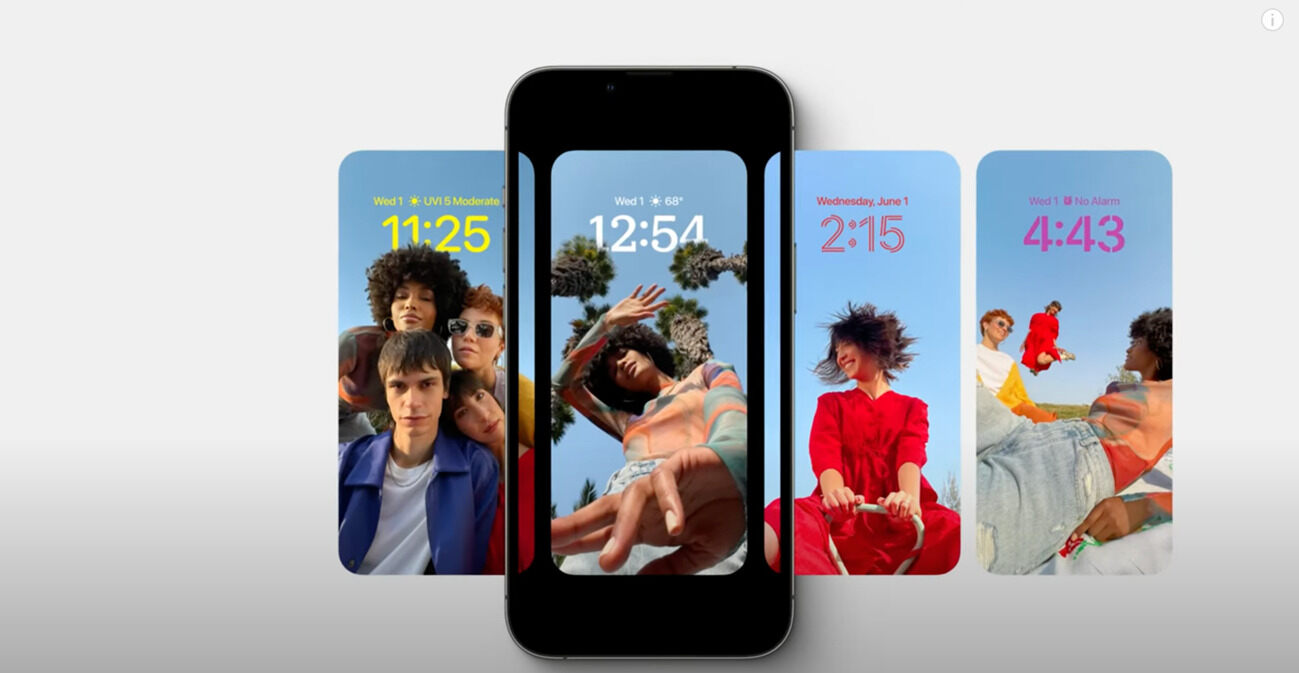
Una gran novedad que presentó Apple en la WWDC de 2022 fue iOS 16. Dentro de esa novedad, destacó la nueva pantalla de bloqueo, en la que podremos añadir más información y personalizarla a nuestro gusto. Esta actualización está totalmente desarrollada con SwiftUI, que también presentó una nueva versión con interesantes novedades.

Repasemos algunas de ellas y veamos en qué consiste este potente framework.

SwiftUI aprovecha todo el poder de Swift para crear las interfaces gráficas de nuestras apps de manera sencilla e innovadora. Con este conjunto de herramientas podemos crear las vistas de nuestras aplicaciones para todos los dispositivos Apple. Gracias a SwiftUI usaremos un editor de código y una zona de Previsualización (Canvas) en lugar de los Storyboards y el Interface Builder.
Fue presentado en la WWDC 2019 y ha supuesto un gran cambio en la forma de crear nuestras apps. Tiene una sintaxis declarativa, lo que implica que será mucho más sencillo crear las interfaces gráficas. Sin duda, un gran cambio respecto al código que se generaba con los storyboards.
Para desarrollar con SwiftUI necesitaremos una versión mínima de Xcode 11. Asimismo, los dispositivos donde queramos ejecutar una aplicación con SwiftUI tendrán que disponer de versiones iguales o superiores a:
Si nuestras apps son compatibles con versiones anteriores no podremos utilizar SwiftUI, y para disfrutar de todas las novedades de la versión 4.0 solo podremos hacerlo utilizando Xcode 14 y desarrollando en versiones iguales o superiores a:
Las ventajas respecto a UIKit son bastante notables a nivel de código y maquetación de nuestras aplicaciones.
Ya no tendremos que conectar clases a vistas mediante IBActions o IBOutlets y sin ver el resultado de nuestro código hasta ejecutar la app, con el coste en tiempo que esto conlleva. Ahora, gracias a las previews podremos ver en tiempo real los cambios de nuestras vistas según escribimos el código, sin necesidad de compilar.
Además, pasaremos de un framework con una sintaxis imperativa a una declarativa y abandonaremos los delegados, entre otros aspectos.
También tendremos la posibilidad de hacer drag and drop al canvas para maquetar manualmente los elementos gráficos. Así se genera automáticamente el código, e incluso con SwiftUI Inspector se modifican atributos de los elementos desde el canvas.
SwiftUI no utilizará la arquitectura MVC. Ahora, la comunicación entre las distintas vistas se realiza mediante el framework Combine, siguiendo la arquitectura MVVM (Modelo-Vista-Vista-Modelo).
Tendremos un único framework centralizado para crear la UI de todos los dispositivos compatibles de Apple. El código de UI será el mismo para todos los dispositivos. Cada sistema operativo (iOS, macOS, watchOS y tvOS) se encargará de mostrar los elementos visuales adaptativamente en cada dispositivo; tan solo habrá que hacer pequeños retoques para que la compatibilidad sea total. Con todo esto ahorramos código y se reduce el tiempo de desarrollo de las UI sin tener que crearlas individualmente por sistema operativo.
Como cada año, Apple realiza una conferencia orientada a desarrolladores llamada WWCD (Apple Worldwide Developers Conference), y este año ha presentado numerosas novedades para la versión 4.0 de SwiftUI. Veamos algunas de las más importantes:
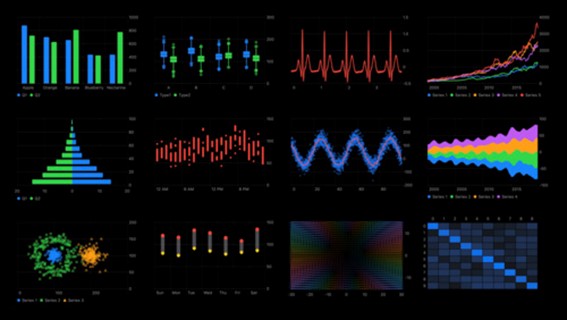
Es un nuevo framework que nos permitirá convertir nuestros datos en gráficas informativas y crear gráficos efectivos y personalizables con muy poco código. El framework nos proporciona marcas, escala, ejes o leyendas que se pueden combinar para crear una amplia gama de gráficos.
Podremos crear gráficas de líneas, barras o diagramas de dispersión. Admite funciones de localización y accesibilidad. Permite personalizar también nuestras gráficas con animaciones propias.

Hasta ahora, al no existir en SwiftUI, algunos controles teníamos que utilizarlos obligatoriamente con UIKit; sin embargo, afortunadamente, Apple está migrándolos poco a poco.
En esta versión destacamos los siguientes controles:

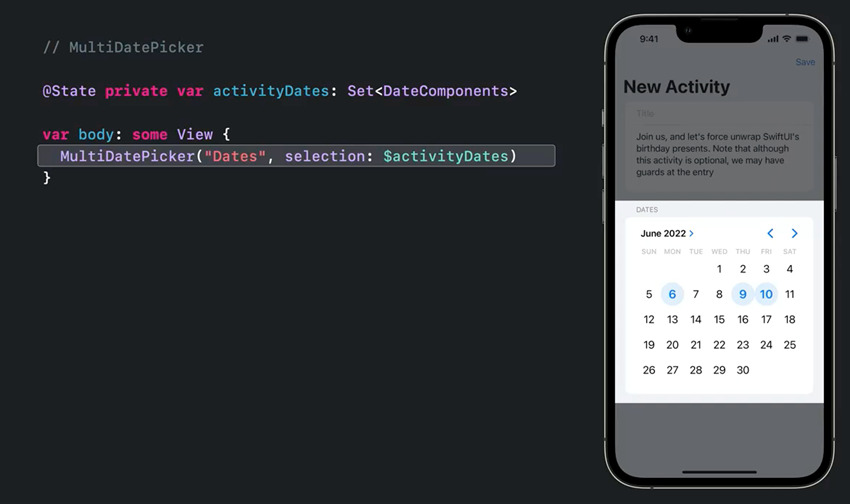
* Ejemplo de implementación de un MultiDatePicker
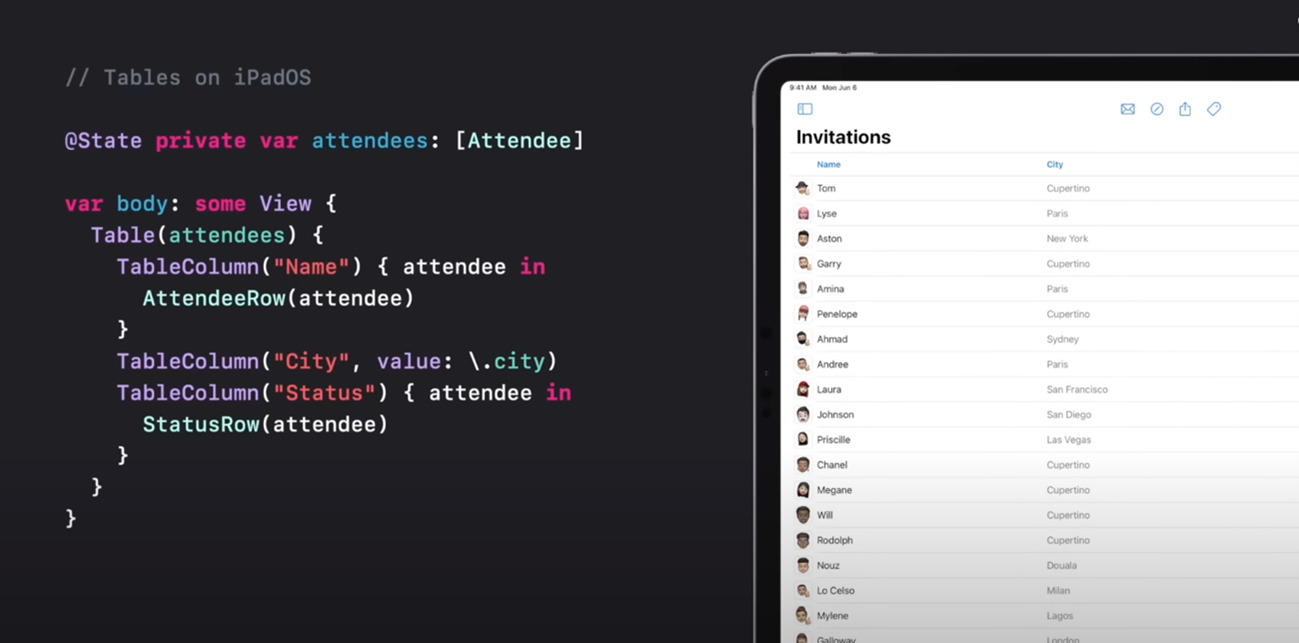
Con el componente Table, ya podremos implementar tablas con distintas filas y columnas. Este componente nos ofrece más potencia que la alternativa anterior, que eran las listas.

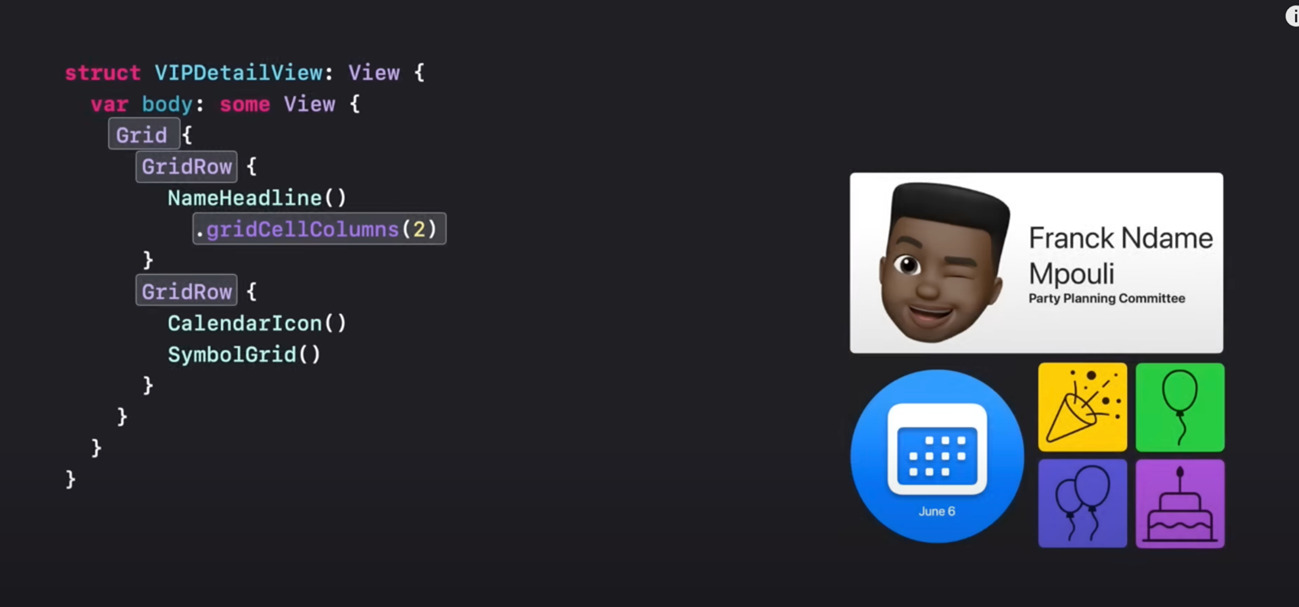
Tendremos a disposición para maquetar nuestras apps un nuevo layout en forma de grid, es decir, una cuadrícula de filas y columnas para recolocar nuestros elementos que, con una cantidad mínima de código, hará que nuestras apps sean mucho más vistosas.

Nuevo componente para gestionar la navegación en nuestras apps. Nos permitirá, por ejemplo, presentar vistas sobre la vista raíz y administrar de forma sencilla el estado de la navegación.
Aunque no es propiamente una novedad de SwiftUI, creemos que es importante mencionarlo. SF Symbols es una biblioteca de iconografía diseñada para integrarse perfectamente con San Francisco, la fuente del sistema para las plataformas de Apple. SF Symbols 4 cuenta con más de 700 nuevos símbolos que nos ayudarán a seguir una línea de diseño más nativa.
Si después de leer algunas de estas novedades de SwiftUI 4.0 tienes curiosidad por verlas en acción, te recomendamos descargar la app de ejemplo que nos proporciona Apple en su repositorio de GitHub.
Es un proyecto de demostración donde se muestran varios ejemplos de estas novedades implementadas en una app llamada Food Truck. Puedes ver todas las novedades en la documentación oficial de Apple o visualizar el video de la conferencia.
Elena Canorea
Communications Lead
