
Cómo crear un dashboard realista
Uno de esos días en los que te sientes bloqueado, perdido y sin inspiración, es buena idea visitar a los clásicos y dar un paseo por Dribbble, Pinterest, Behance, Designspiration, UI-Interceptor,… Hay literalmente decenas de sitios en los que puedes encontrar la chispa que necesitas para salir del hoyo. Esto no nos resulta nuevo a los diseñadores. Es parte de nuestra rutina para, además, mantenernos al día de las últimas tendencias. Pero no todo son ventajas. Hay trampas en el tortuoso camino de adivinar lo que tu cliente quiere, o lo que necesita (conceptos que a veces no coinciden). Resulta que esas ideas, esos diseños, esa interface perfecta que no solo es funcional sino que además es bella… no existe. O no lo hace al menos en un alto porcentaje de las ocasiones.
Son los llamados proyectos fake. Pongamos que eres un diseñador/a en busca de trabajo. Tienes talento o eso crees. Pero los clientes que has tenido hasta ahora, con todos los respetos, no estaban a la altura del potencial que eres capaz de ofrecer. Has hecho el website de la empresa de tus amigos, o de la peluquería de la esquina. Has diseñado la aplicación móvil de una empresa de eventos infantiles con un horrible logo y algunas cosas más de las que tu abogado te tiene prohibido hablar. Tú eres capaz de mucho más, así que inventas un producto, un website de ropa deportiva, o directamente coges un producto o aplicación ya existente y haces un “re-design”.
De repente, tu portfolio empieza a brillar e inundas los típicos portales de diseño y arte con tus ideas y trabajos. No te sientas mal. Todos lo hacemos.
Hasta aquí todo es correcto y legítimo. ¿Cuál es el problema entonces? Pues que la balanza se inclina hacia soluciones espectaculares, estéticamente atractivas y muy a la moda (muchas veces sólo aportan una imagen de fondo bonita o evocadora) en vez de equilibrar esos ingredientes con la adecuada cantidad de usabilidad, funcionalidad y realismo a la hora de programar esas soluciones.

Apple redesign concept por PopArt Studio, vía Dribbble

Landing design por Alex, vía Dribbble

Redesign concept por Paul Trubas, vía Dribbble
Esto se hace todavía más patente cuando alguien busca inspiración en ejemplos para diseñar un dashboard. Los portfolios están llenos de redesigns de websites de ropa deportiva, dispositivos electrónicos premium, coches de lujo, arquitectura, fotografía, moda, … Vamos, lo que mola, y con lo que uno o una puede lucirse. Pero ¿qué pasa cuando tu cliente necesita una aplicación de consumo y visualización de datos? Y no una cualquiera. Una con muuuuuchos datos. ¿Y qué pasa cuando tu cliente quiere ver todos esos datos en la misma pantalla? — lo que yo llamo el síndrome PowerPoint -. ¿Y qué ocurre si la pantalla que tu cliente usa mayoritariamente es la de un portátil de 1366×768 px de resolución? Amigo, entonces te das cuenta de que tienes un problema.
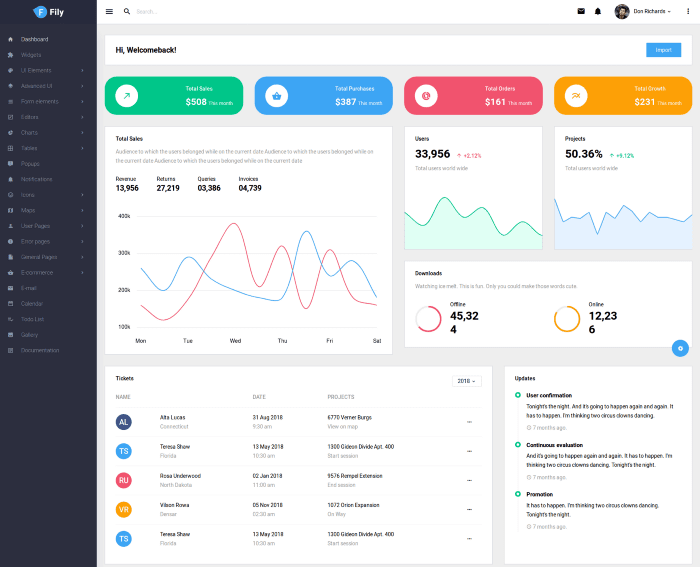
La mayoría de ejemplos de dashboards que vas a encontrar tienen hero cards con fotografías o incluso ilustraciones que destacan una funcionalidad concreta, gráficas enormes muy bonitas con sombras y gradientes, widgets con calendarios, con datos meteorológicos o mapas, etc. En fin. Tengo casi 20 años de experiencia como diseñador UI y aún no he creado un dashboard en el que se pueda implementar todo eso.

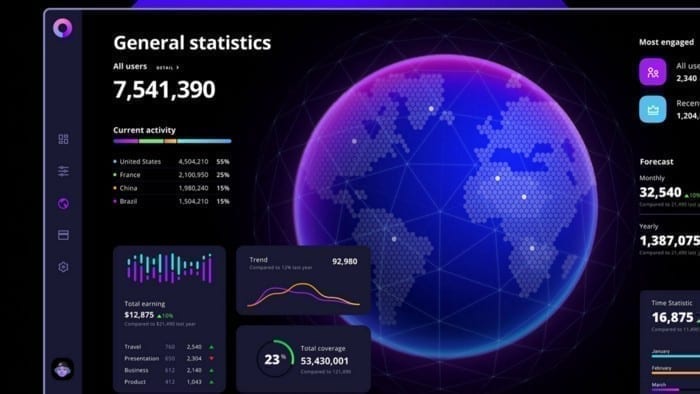
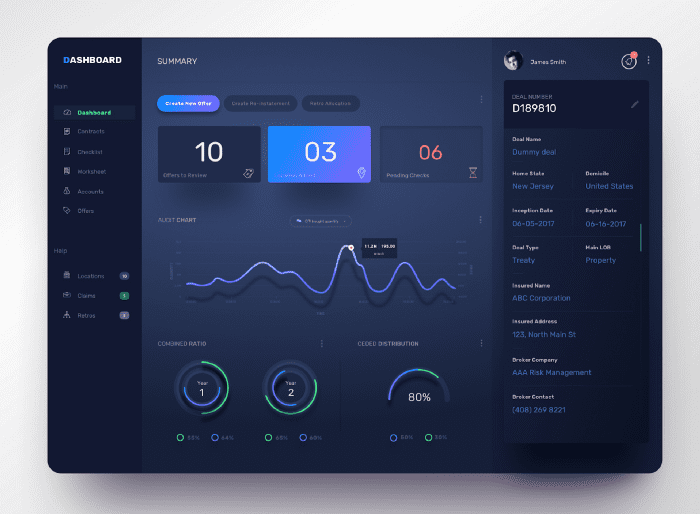
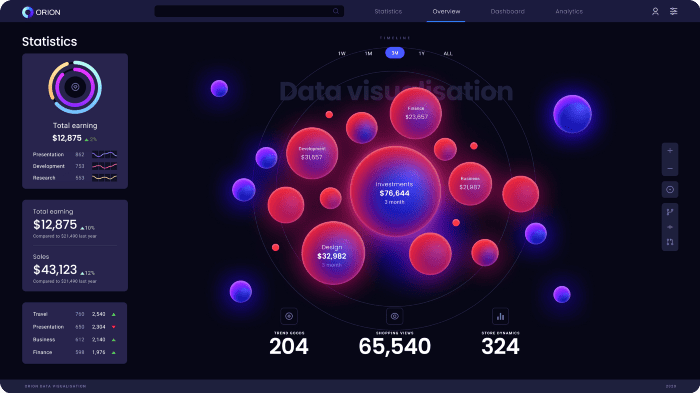
Orion dashboard template, vía Dribbble

Dashboard por Dhanesh T S, vía Dribbble

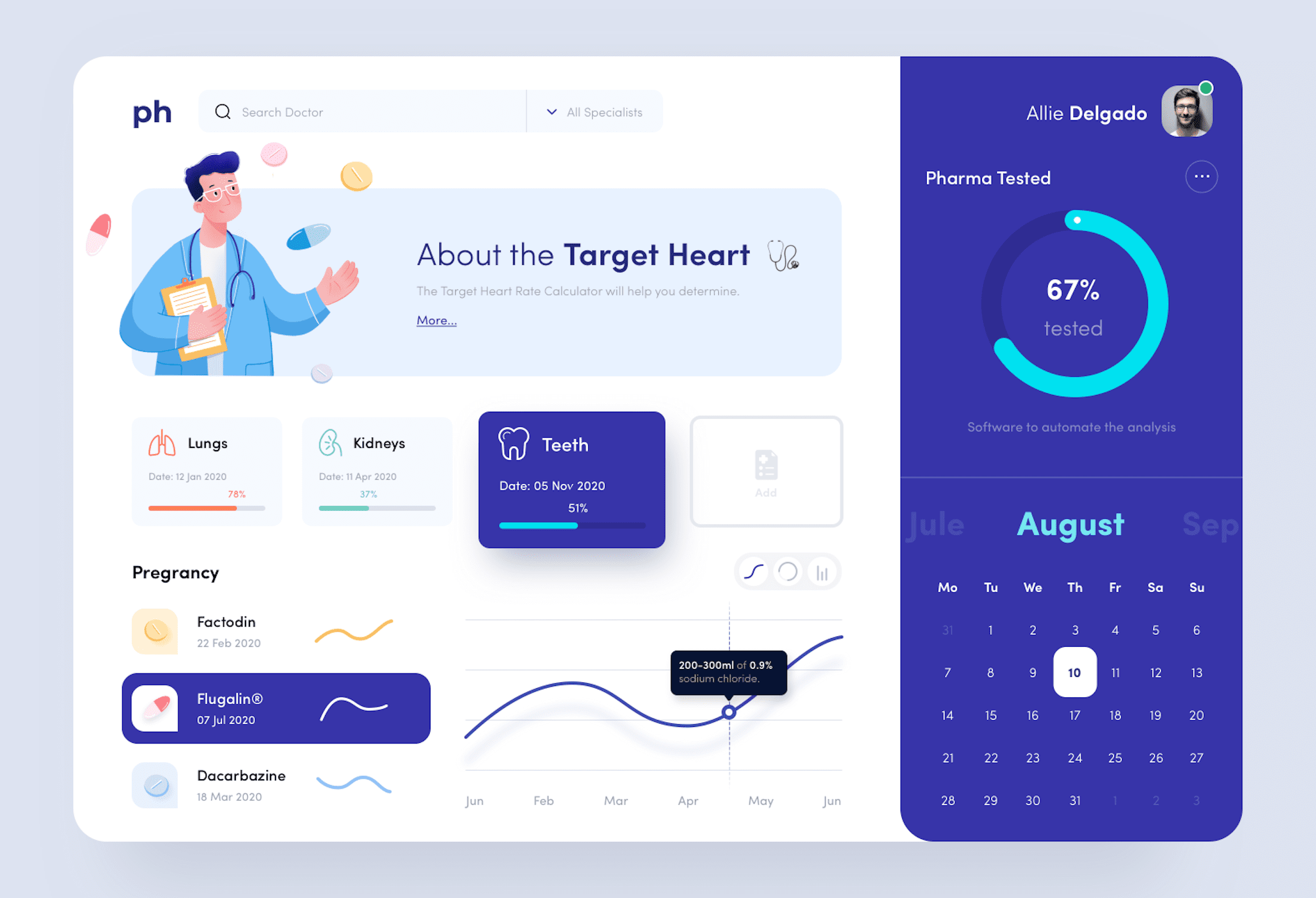
Healthcare dashboard por Baten, vía Dribbble
Ahora que entiendes el problema de enfrentarse a un dashboard cuando no sabes ni por dónde empezar y buscas inspiración, voy a intentar darte algunos consejos basados en mi experiencia. Voy a intentar clasificarlos de manera que sigan el orden lógico de un flujo de trabajo realista.
El cliente
Entiende al cliente
Muchas veces el cliente te busca porque ya tiene un dashboard, pero se le ha quedado obsoleto tanto funcionalmente, como desde el punto de vista de la usabilidad. Seguramente ha esperado demasiado a dar el paso y es un dashboard con 10 años o más. Sentían pánico porque cambiarlo implica programarlo desde cero en un framework nuevo, moderno, que escale y crezca al mismo ritmo que su empresa. No es sencillo. Quieren mantener al menos las mismas funcionalidades que tenían y ampliar el dashboard con las que han detectado que necesitan. Suele ser un perfil de cliente que está muy encima del proceso, desconfía y tiene prisa.
Pero lo peor, sin duda, es que ya tienen unos “vicios” adquiridos, un modo de trabajar con los datos y de encontrarlos; y ofrecerles una nueva usabilidad, por muy lógica e intuitiva que sea, está lejos de solucionar sus problemas. De hecho, es una preocupación más contra la que van a luchar. En el peor de los casos, el dashboard acabará siendo una réplica del antiguo, con más funcionalidades pero con los mismos problemas de usabilidad. Eso sí, con un framework nuevo y una tecnología actual.
Otras veces, el cliente no tiene un ejemplo de dashboard en el que basarse. Lo más normal en estos casos es que tampoco tenga muy claro que información mostrar en él. Y hay que recordar que no es lo mismo mostrar datos que mostrar información. El cliente quiere un dashboard potente y funcional que pueda personalizar, y tiene un montón de datos que no sabe cómo explotar ni explorar. Aquí el problema es que va a ser complicado que el cliente encuentre lo que quiere cuando no sabe lo que necesita.
EAG: Escucha, Acompaña y Guía
La buena noticia es que los dos casos anteriores tienen solución si ambas partes, cliente y asesor, encuentran el modo de trabajo adecuado desde el respeto y la comprensión.
No entraré aquí a detallar cuan importante es la estrecha relación entre los equipos de desarrollo de cliente y proveedor, porque quiero centrarme en la parte de diseño.
Obviamente es el cliente el que tiene la experiencia y el know how de su negocio. Tiene una gran cantidad de información y es su responsabilidad ordenarla, filtrarla y orientarla para su posterior explotación en una aplicación.
No es tarea sencilla y no siempre el cliente tiene una documentación detallada al respecto. Pero no debe sentirse solo. Cualquier experto en UX tiene la capacidad de escuchar las necesidades del cliente o detectarlas con herramientas específicas (si el cliente tiene tiempo y dinero para ello, lo cual no siempre ocurre) y, por supuesto, tiene la obligación de guiar el proceso haciendo partícipe al cliente mediante workshops, etc. Si las partes están dispuestas, es un proceso bonito de auto descubrimiento que sólo aporta beneficios. Es complicado hacer entender a algunos clientes que el tiempo dedicado en esta fase ahorrará, a medio-largo plazo, mucho más tiempo y dinero de lo que creen.
El prototipo
Empieza por los cimientos: los wireframes
¡Tranquilos! No voy a daros otra clase sobre UX y prototipado de diseños con baja y alta fidelidad, ni a explicaros sus bondades. Es cierto que el debate sobre si son necesarios los wireframes, o es mejor hacer diseños de UI con más o menos fidelidad, y trabajar sobre ellos, está servido. Pero no voy a hablar de ello ahora.
En cuanto a dashboards se refiere, particularmente sigo pensando que los wireframes son indispensables. Hablamos aquí de aplicaciones de explotación de datos muy complejas, con funcionalidades diferentes, que dependen de diversos roles con distintos permisos de acceso a la información. No es el website de la peluquería de la esquina, precisamente.
Independientemente de cómo os guste hacerlos, os recomiendo empezar por wireframes de baja fidelidad. Dividir las tareas más complejas en otras más pequeñas y sencillas, e intentar reflejarlas siguiendo el flujo más lógico de navegación y uso de cada rol de la plataforma.

Pasaremos, después, a wireframes de mayor nivel de fidelidad. No creo que haya sólo dos niveles: baja y alta. Creo que es posible ir puliendo esa fidelidad según se van teniendo las necesidades más claras, sin llegar a meterse en el terreno del arte final en la siguiente fase. De esta manera, el equipo de desarrollo puede participar indicando cuál es la manera más óptima de representar esa información y estimando el tiempo necesario de implementación de la misma. Entre otras cosas, hay que valorar tanto si hay que desarrollarla desde cero, como si se puede extraer o comprar de terceros (algo habitual por ejemplo con la visualización gráfica de datos) o widgets de tipo calendario, etc.
Haz iteraciones: diseña, revisa, valida, date un respiro, diseña, revisa, valida
Cada rol de usuario va a querer ver, probablemente, cosas diferentes en ese dashboard. Si el cliente ya os ha dado esa información, podéis pasar al paso siguiente. Si no es así, hay que seguir explorando alternativas e ir descubriéndolas junto a él o ella. Mientras tanto, una caja gris vacía con un texto descriptivo de lo que podría contener es más que suficiente, y así, acelerar los plazos de iteración y validación para derribar ese muro lo antes posible.
Os advierto que esta fase es complicada, y es frecuente descubrirse cambiando la funcionalidad del dashboard después de haber validado los wireframes siete veces. Si acabáis llorando sentados bajo la ducha, creedme cuando os digo que os comprendo. Siempre es preferible repasar el wireframe con el cliente una última vez, que acabar haciendo cambios de usabilidad o funcionalidad en fases posteriores.
Personalmente, creo que aquí actúa un factor psicológico que los franceses llaman “L’esprit de l’escalier”: una expresión que describe el acto de pensar en una respuesta ingeniosa cuando es demasiado tarde para darla. Aplicado al asunto que nos ocupa, es como si el cliente necesitara un período de tiempo, de reflexión, pasado el cual es capaz de encontrar la funcionalidad o la información que necesita mostrar en una parte del dashboard. Creo sinceramente que, si se tuviera el tiempo necesario, sería bueno detener el proceso en este punto y dejarlo en reposo un plazo acordado entre ambas partes. Pasado este período, revisaría de nuevo el dashboard con la mente más fresca y despejada y lo validaría de nuevo después de aplicar los cambios que seguro aparecerían. Obviamente, este es un concepto recomendable solo en la validación de las funcionalidades más complejas.

El diseño “final”
Protégete del efecto Wow!
Llegamos al siguiente escollo. Debemos aplicar todas las normas de usabilidad consensuadas con el cliente, integrarlas con las funcionalidades validadas y aplicar su branding al portal que contendrá nuestro dashboard.
Independientemente de lo inspirados que estemos a la hora de usar la guía de estilos del cliente, si es que la tiene, y de las licencias creativas que nos permitan tomarnos, aquí tenemos que trabajar con otra variable más: nuestro propio equipo de desarrollo o el del cliente, si ese es el caso.
Me explico. Anteriormente he valorado la importancia en fases tempranas de diseño de la aportación del equipo de desarrollo. Esto está muy relacionado con la introducción de este artículo. Cuando enseño esos dashboards fake a mis compañeros de desarrollo y amigos del gremio binario (sí, es posible la amistad y la paz entre diseñadores y desarrolladores) nos reímos bastante. Animaciones imposibles, gráficas espectaculares con volúmenes, brillos, sombras, reflejos, efectos 3D, esqueumorfismo (de moda sólo hasta que termines de leer este artículo), etc. Todo muy orientado a conseguir el “efecto Wow!” que muchos clientes buscan para ganar proyectos internos, satisfacer a CEOs o para que agencias de diseño vendan sus kits imposibles de implementar en la vida real.

Orion dashboard template, vía Dribbble

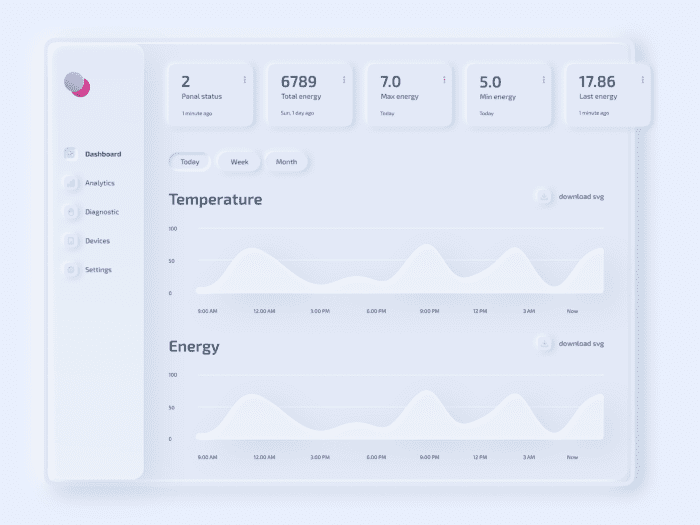
Interpretación de neumorfismo en dashboard por Olga Saff, vía Dribbble
Luego viene la típica desilusión y se produce el fenómeno “expectations vs reality”. Dejando las bromas a un lado, esta situación es lo suficientemente peligrosa como para detectarla y evitarla en fases tempranas. El cliente tiene que ser consciente de que es una tentación arriesgada similar a hacerse trampas en el Solitario. En lugar de jugar esa baza, tener los pies en la tierra es un must. El diseñador/a no debería dejarse seducir por la belleza de esos fakes y el cliente no debería solicitarlos si su presupuesto y su tiempo están lejos de alcanzar esas cotas de excelencia. Ambas partes han de ser conscientes de las herramientas con las que cuentan y los recursos de los que disponen para ofrecer una solución que coincida con el producto final en el mayor porcentaje posible. Tenemos, como diseñadores, la responsabilidad de asesorar a los clientes para que desoigan los cantos de sirena que promete el temido, abstracto y subjetivo efecto Wow! porque un cliente que pasa de esas expectativas a la realidad que se entrega al final puede, con razón, sentirse engañado y todos sabemos a dónde conduce esto.
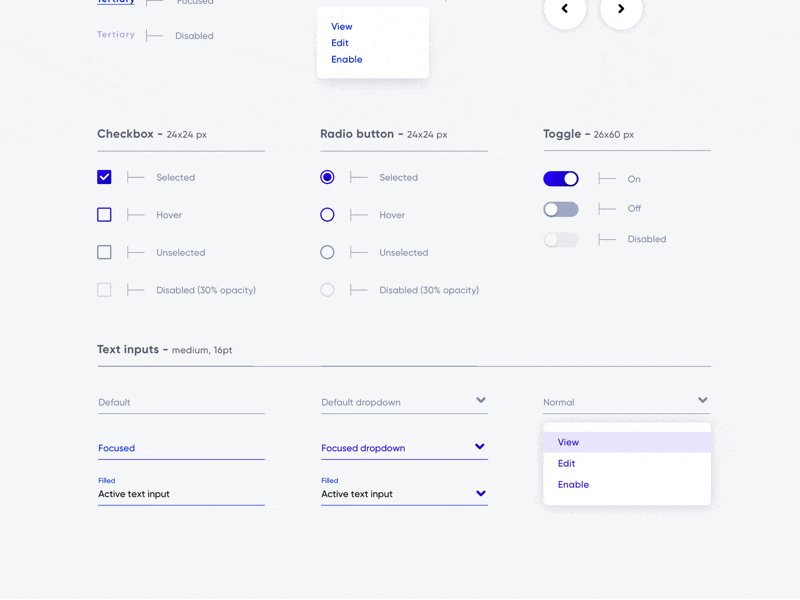
Crea un Design System consistente
Si conseguimos esquivar las trabas anteriores tendremos, en verdad, mucho terreno y tiempo ganado. Ahora que tenemos claras las herramientas con las que realmente contamos, los datos con los que podemos trabajar y el lugar que deben ocupar podemos empezar a diseñar nuestro dashboard.
Si todo marcha bien, mientras el equipo de UX trabaja con el cliente, el equipo de UI ha podido generar un sistema de diseño implementando su guía de estilo. Si los roles de UX y UI coinciden en la misma persona, o sea tú, puedes aprovechar los tiempos de validación del cliente para avanzar con el sistema de diseño. Ten en cuenta siempre que es posible que el cliente quiera un modo dark y un modo light. Trabaja paralelamente en ambos a no ser que el cliente haya confirmado que sólo quiere uno de ellos (y aún así prepara tu sistema de manera que pueda soportar los dos igualmente en el futuro). Ya en las conversaciones con UX debería haberse decidido si el portal va a ser responsive o no y cuál es la resolución óptima para saber si hacer diseño “mobile first” tiene sentido.
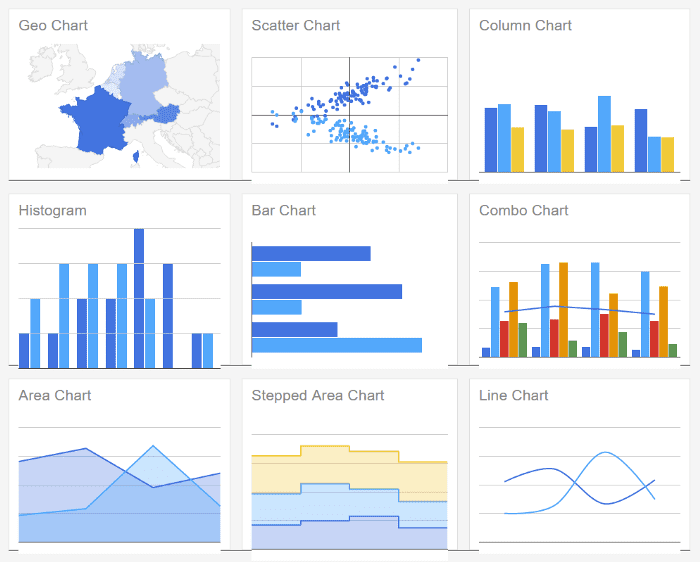
Diseña los componentes del portal, no sólo los del dashboard, pero ten en cuenta que el uso de una tabla o una gráfica en este último puede tener ciertas particularidades que no se apliquen en el resto del portal, principalmente debido a las limitaciones de espacio. Contempla estilos con tipografías grandes. Pregunta al equipo de desarrollo qué galería de gráficas o componentes van a usar (BriteCharts, AnyChart, AmCharts, WebDataRocks, Google Charts, etc.) e incorpora sus diseños personalizándolos con tu sistema.

Ejemplo de galería de gráficas de Google Charts

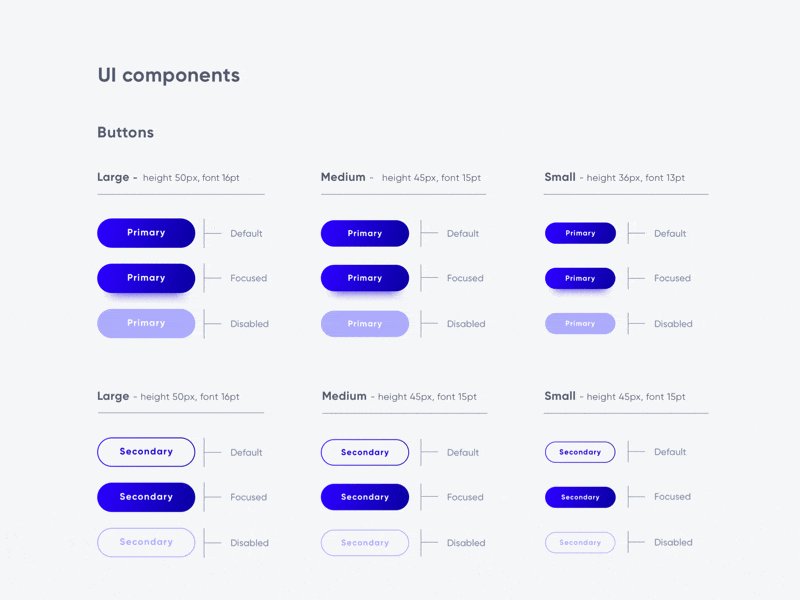
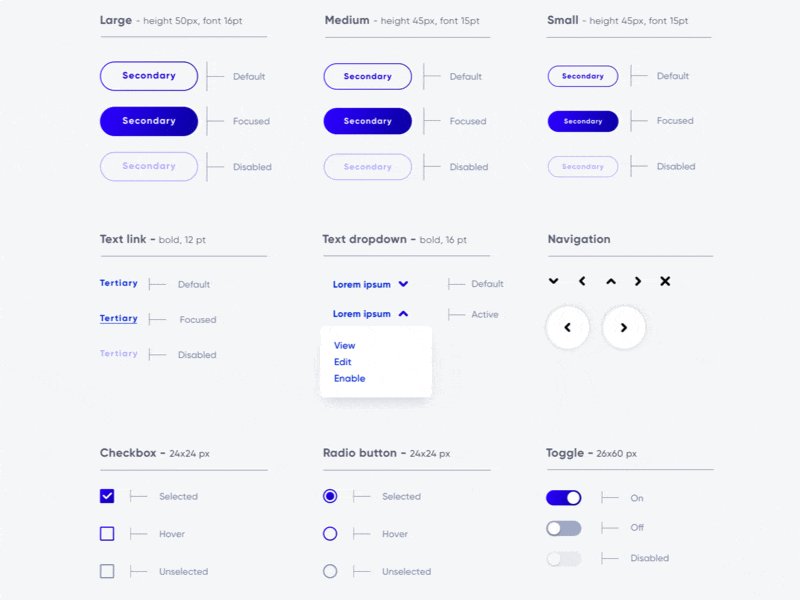
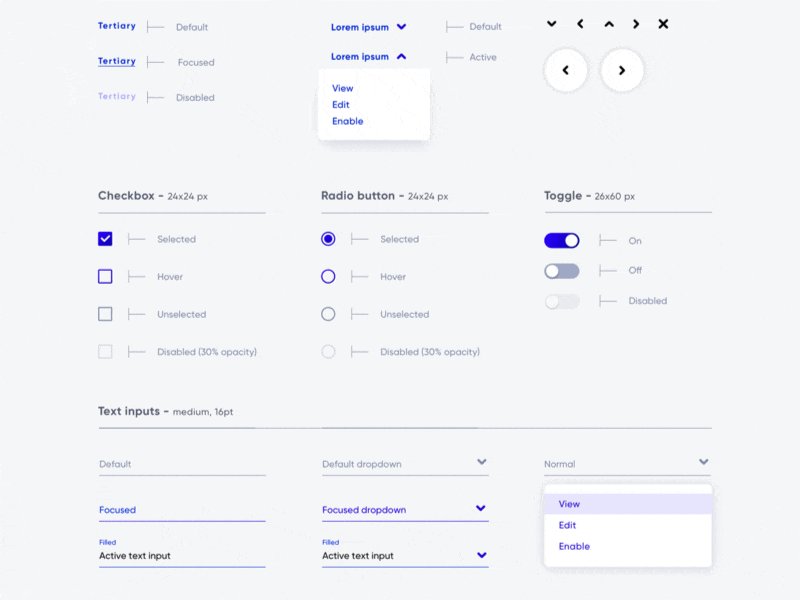
Design System por Antonija Bubalo, vía Dribbble
No te agobies. Recuerda que un sistema de diseño es algo vivo. Evoluciona con las necesidades y funcionalidades nuevas y no para de crecer. No pretendas dejarlo cerrado todo lo antes posible porque no podrás. Empieza por los estilos y componentes básicos que sabes que siempre se utilizan y ve creciendo a partir de ahí. No te vuelvas loco y no quieras inventar la rueda aunque tu cliente te pida ser disruptivo. No quieras romper las convenciones de uso establecidas durante años. No va a funcionar.

¡¿En serio?!
Implementa tu sistema de diseño
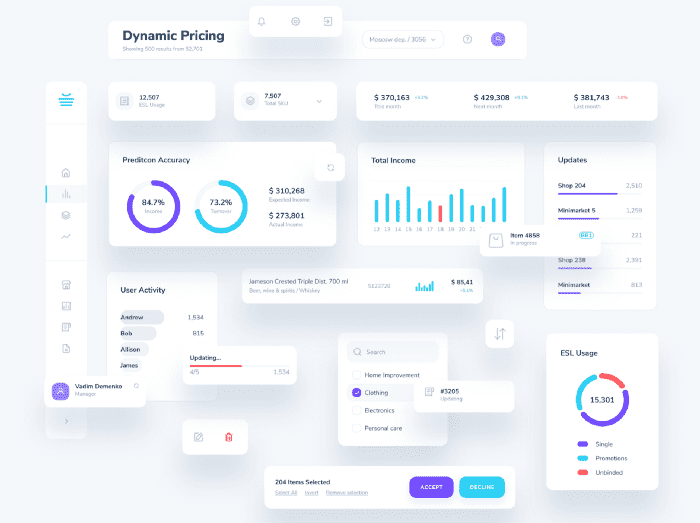
Si ya tienes los ladrillos, comienza a construir. Empieza con lo básico. El equipo de UX ya te habrá dado bastante material, tanto si está consensuado con el cliente como si está en fase de validación. Mi consejo es que compongas tu diseño implementando los datos y la estructura aportada por UX casi literalmente. Asegúrate ese goal. Con la funcionalidad básica firmemente asentada, piensa si hay algo que aporte valor, sea diferencial y esté en consonancia con la guía de estilo aportada por el cliente para hacer el dashboard visualmente atractivo sin generar ruido. Si es así añádelo. Si no, abandona la idea. Ten siempre presente que un dashboard es esencialmente una herramienta de trabajo y que el usuario debe poder encontrar y consumir la información de la manera más eficiente y clara posible. Esa es su función y fin últimos. No estamos vendiendo marca ni producto. Piensa siempre que menos es más y que un dashboard intuitivo, claro y conciso es un tesoro. Deja los fuegos artificiales para la nueva landing page de esa marca deportiva que tanto te gustaría diseñar.

Módulos de dashboard por Vadim Demenko, vía Dribbble
Trick and treat
Elaborar un dashboard con éxito conlleva consensuar con el cliente algunas de sus peticiones y aplicar algunos trucos que sabemos que funcionan. Aquí comento algunos que a mí me sirven.
Sé flexible
Diseña y programa los componentes de tu sistema de diseño para que sean flexibles y puedan estar contenidos en cajas de diferentes tamaños. Estudia las gráficas que tu equipo de desarrollo puede elaborar o las de la librería que van a utilizar. No todas las gráficas encajan en cualquier contenedor. Es labor del equipo de UX advertir de los malos usos de estos componentes y proponer opciones más eficaces. Pero desde UI tendremos seguramente que insistir en este aspecto.
Sé eficiente
En los dashboards es habitual encontrar, junto a gráficas y datos globales, tablas, listados y rankings. Como ejemplo, te aconsejo que adaptes tu componente tabla para contener una celda que recoja el típico orden numérico. Eso es suficiente. Economiza los componentes que deberás mantener en tu sistema de diseño. Ranking y tabla no tienen por qué ser diferentes visualmente. Ambos son un listado de contenidos solo que el ranking tiene un orden prefijado que no podemos alterar. No es conveniente separarlos visualmente y menos hacer dos componentes separados para cada uno de ellos. Los elementos que tienen funciones parecidas deben tener aspectos similares.
Organiza el contenido

Mal. Información desorganizada y caótica
Seguro que el cliente ha validado el orden de los contenidos que quiere ver primero, y si no lo ha hecho, seguro que tu equipo de UX se ha encargado de hacerlo.
Siempre que puedas, intenta que los estilos de tu sistema de diseño se correspondan con ese orden jerárquico. Procura que los datos más relevantes aparezcan más grandes, en primer lugar y de izquierda a derecha (o de derecha a izquierda para nuestros colegas musulmanes). Sé cuidadoso a la hora de colocar el contenido. Si no tienes un orden prefijado intenta equilibrar el peso visual de los módulos para que no queden áreas “vacías”.
Si necesitas añadir herramientas de búsqueda, navegación o filtrado ten en cuenta quién “gobierna” a quién y sitúalo por encima. Reserva espacios para que aparezcan los filtros seleccionados si es necesario y recupera ese espacio cuando no los necesites.
Piensa que siempre hay una jerarquía. No estamos diseñando el panel de control de un submarino. Hay funcionalidades que no tienen por qué estar siempre presentes o datos que no necesitamos ver a menos que los demandemos.

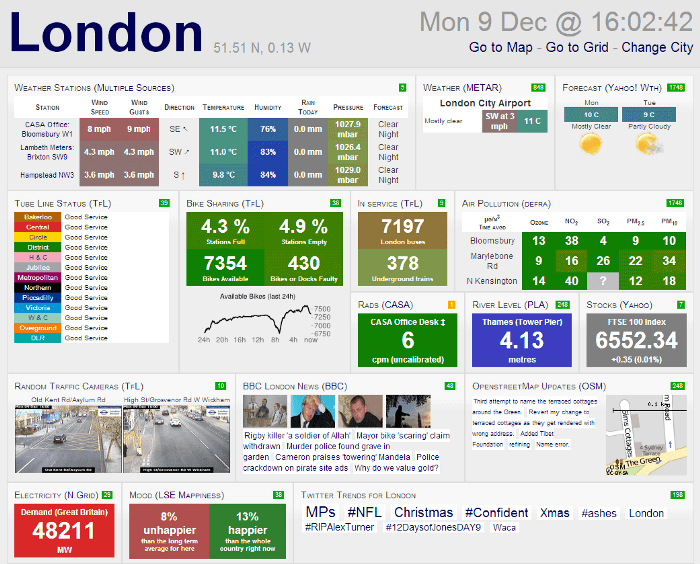
Mal. Horror vacui aplicado a un dashboard
Reserva el espacio para lo que el cliente realmente necesita ver. Si tu cliente padece horror vacui hazle ver que ese no es el camino. Muchos os habréis sentido frustrados ante un cliente que, no es que quiera mucha información en el dashboard, es que la quiere toda. Es lo que yo llamo un embotellamiento de datos o síndrome Powerpoint. Es la tendencia a querer plasmar todo el contenido en la primera página por miedo a no encontrar una ubicación mejor. Suelen padecerlo aquellas personas incapaces de encontrar un hilo argumental lógico porque no comprenden el contenido y en consecuencia no lo saben organizar y jerarquizar. Convierten nuestro dashboard en un atasco de datos y funcionalidades que hacen necesario un tutorial. Y el diseño es como un chiste: si tienes que explicarlo es que no es bueno.

Mal. Información sin jerarquía visual
Para completar el problema, aún quedan clientes con fobia a nuestro delgado e indefenso amigo: el scroll. Cuántas veces hemos sufrido que el cliente quiera ver una cantidad ingente de información sin acudir a nuestro maravilloso aliado. Si la información no está a simple vista es que no existe, parecen querer decirnos. Mientras tanto, en nuestros dispositivos móviles, los pulgares hacen fitness durante kilómetros y nadie parece encontrar problema alguno. A no ser que seamos brokers de bolsa y dispongamos de 6 monitores, recurrir a nuestro esbelto amigo sigue siendo toda una ventaja. No obstante, y ahora que no nos oye, con uno es suficiente. Evitad tener varios scrolls contenidos en módulos o cajas. Hace compleja la usabilidad y deteriora la salud de nuestro equipo de desarrollo front-end.
Cada cosa en su sitio
Siguiendo el hilo anterior, procura identificar claramente las áreas que organizan el contenido de la aplicación y las funcionalidades que ofrece. Sepáralas coherentemente y mantenlas accesibles en un menú sencillo y bien organizado. Un dashboard, si se necesita, puede ser la página inicial de las secciones más relevantes. En mi opinión, es preferible tener varios de ellos desglosando poco a poco la información más detallada en una navegación drill down, que tener “un único dashboard para gobernarlos a todos” (aunque Tolkien estaría encantado). No digo que no haya un dashboard general con los datos más relevantes de la aplicación, sino que me niego a aceptar que contener TODA la información en un único dashboard sea la solución.

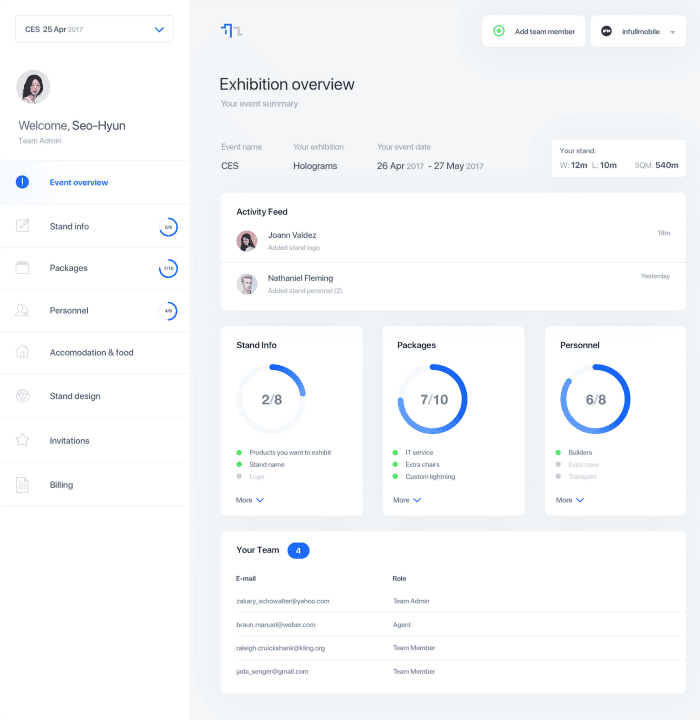
Bien. Menú completo con información jerarquizada y ordenada

Bien. Menú claro, información bien organizada y buena utilización de los espacios.

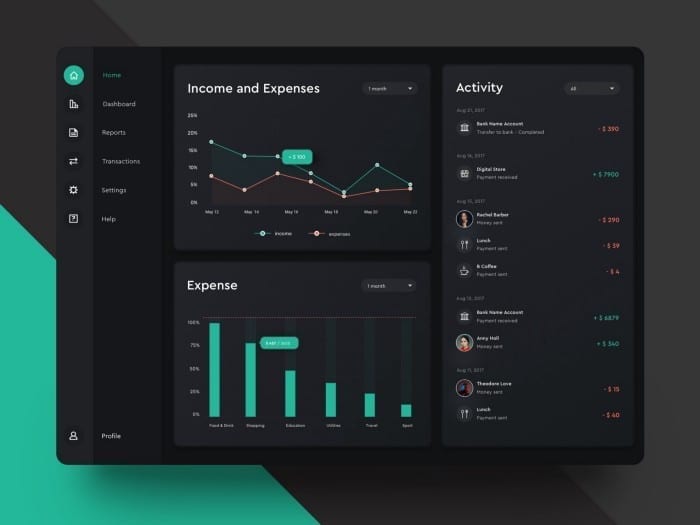
Bien. No hay que tener miedo al modo dark.
Con las funcionalidades ocurre lo mismo que con la información. Imaginad una caja de herramientas sin compartimentos organizadores donde todo está mezclado. Imaginad que necesitáis un tipo concreto de tornillo y el tiempo que emplearíais para encontrarlo. Bien, si cerramos la caja todo parece en orden. En su sitio. Pero al abrirla vemos el problema y esto nos lleva de vuelta al manual. Y nadie se lee los manuales.

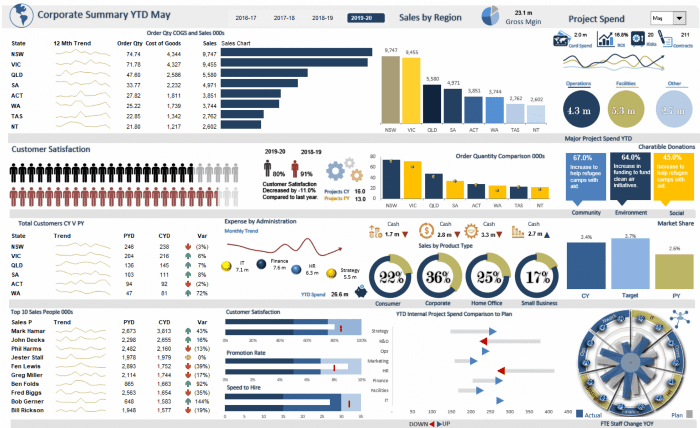
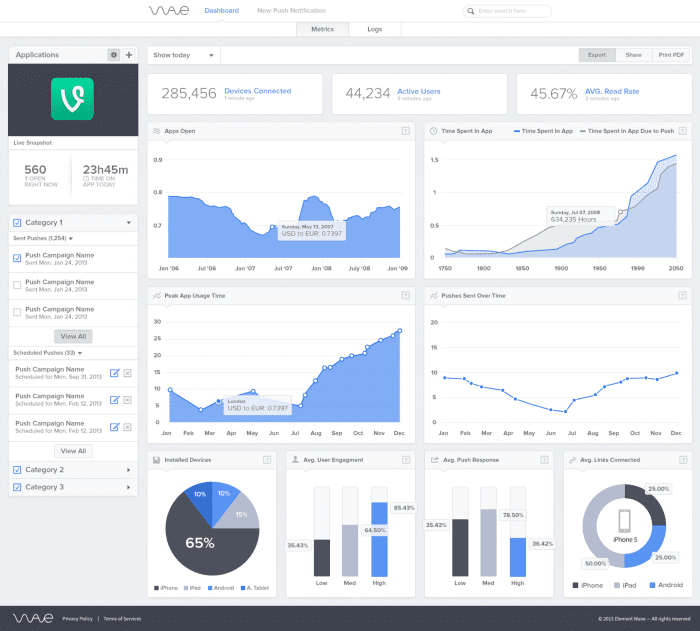
Bien. Buen equilibrio entre gráficas con un grid sólido y coherente.
Intenta que la documentación que posee el portal esté bien organizada en un único lugar y que las principales funcionalidades de edición, descarga, subida, eliminación o creación de nuevo material estén centralizadas ahí. Del mismo modo en que acudes a una biblioteca cuando quieres consultar un libro, la mente humana funciona buscando los rincones donde hemos aprendido a encontrar las cosas. En un dispositivo electrónico, todos los parámetros de configuración se encuentran en un lugar concreto en vez de descentralizados. No es casualidad.
Cómo crear un dashboard paso a paso
Si esperabais una receta de cocina cuyos estrictos pasos os llevaran al éxito, siento haber defraudado esas expectativas. Como con casi todas las cosas, no hay blancos o negros sino multitud de matices de grises. Cada cliente siente una necesidad o particularidad propia que llevará vuestro dashboard en una dirección u otra. Si os fijáis, más bien he querido centrar vuestra atención en aspectos que sé que funcionan y otros que no. En el medio podréis encontrar soluciones creativas que os hagan destacar y satisfacer a vuestros clientes a partes iguales. Evitad caer en las trampas y errores de los que os he hablado y tendréis mucho terreno ganado. Recordad:
Entiende a tus clientes
Ellos tienen mucha más información que nosotros acerca de la complejidad de su negocio, sus necesidades y objetivos. Empatiza con ellos y siente su problema como propio. En todo caso, transforma el desconocimiento de sus procesos en una ventaja estratégica para aportar soluciones creativas y frescas con otro punto de vista y siempre desde el respeto.
Escucha, acompaña y guía al cliente
Deja que el cliente participe de la construcción de su propio producto. Infórmale de las decisiones tomadas y los razonamientos que te ayudan a tomar decisiones que afectan al diseño.
Wireframes
Pondera la importancia de pensar y bocetar las soluciones antes de adaptarlas a la guía de estilo para centrar el debate en las ideas y las funcionalidades y no tanto en su aspecto. Ten presente que un dashboard suele ser una herramienta interna de trabajo. No estamos vendiendo producto. Te dejo un art que te ayudará si en algún momento te ves en la necesidad de tener que explicarle al cliente qué son los wireframes.
Iteraciones
Repite la revisión y la recopilación de feedback tantas veces como creas necesario hasta estar seguro de que el diseño cumple 100% con la necesidad e incluso va más allá. No tengas prisa por pasar al diseño UI. Ahorrarás tiempo y el cliente lo agradecerá al final.
Efecto wow
Huye de la subjetividad de este concepto. No prometas ni muestres diseños que el producto final no tendrá. Habla con el equipo de desarrollo acerca de tus límites creativos. Revisa las librerías de componentes gráficos que desarrollo va a usar o programar desde cero. Informa al cliente de cómo afectará esa elección a su presupuesto, a los plazos y al aspecto final del dashboard.
Design system
Crea, amplía o utiliza fielmente la guía de estilo del cliente. Programa solo los componentes básicos de tu dashboard en tu aplicación de prototipado favorita de manera que potencien tu eficiencia. Cíñete a las necesidades expuestas en los wireframes por el equipo de UX. No pierdas tiempo en crear componentes que no necesitarás. Para más información, accede a nuestra guía sobre design systems.
Flexibilidad, eficiencia, organización
Plantea, si no lo ha hecho ya el equipo de UX, la mejor manera de organizar la información, de estructurarla de manera lógica e intuitiva. Recuerda que no todos los usuarios tienen el mismo tamaño de pantalla. Aporta soluciones compatibles con esa diversidad. No añadas complejidad al dashboard trayendo al frente funcionalidades innecesarias solo por conseguir un aspecto potente. Si lo piensas bien, cada recurso o función tiene un sitio lógico donde un usuario lo buscará. No inventes la rueda. La mayoría de los elementos se organizan de una determinada manera porque durante años la comunidad de usuarios y diseñadores han acordado que ese era el mejor uso. Ser disruptivo es un lujo arriesgado. Piensa seriamente cuándo, dónde y cómo serlo.
Si te ha gustado, ¡conoce todos nuestros post sobre UX y UI!





