Elena Canorea
Communications Lead
Surely by now you must have heard about design systems, which have been so in vogue for some time now, but if you want to know more about what they are, what advantages they bring, how they are built, and how they can help in the design and development of digital projects and products, we will explain it to you.
In the beginning, everything was dark…

Before the arrival of design systems, approaching the development of a product or a digital project was like being locked in a hamster wheel in which, sooner or later, some of these problems would always arise:
The day-to-day vortex swallowed us up and the products “seemed” consistent, although examples always appeared to show us the opposite.
…And then there was light

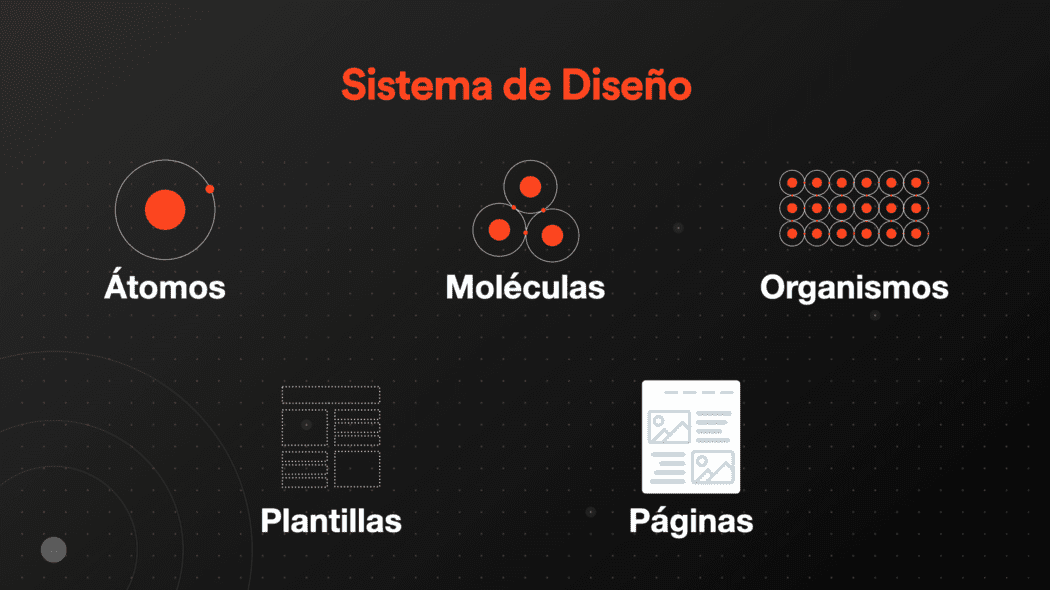
That same feeling of complexity and digital groundhog day must have lived in his skin Brad Frost when back in 2013 he launched Atomic Design, the ultimate solution against blobs ?. In his masterpiece, our friend Brad develops a methodology that simplifies the processes of design, development and subsequent maintenance of digital products.
He approaches a modular system of components by equating it with the most elementary concepts of chemistry:
From here, we abandon the chemical terminology to go up in complexity:
Although this way of understanding the design of digital products was a substantial improvement, a design system is more than joining atomized components. We need to apply a set of rules that give it meaning as a “system”. Of course, here things get more complicated…
Although there is no clear consensus, I have selected some of the many definitions that I found interesting to better understand the concept of a design system:
“A design system is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.”
Marco Suarez
Design System Lead at Invision
Closely related to the previous one we also find this definition:
“A design system is a series of components that can be reused in different combinations. Design systems allow you to manage design at scale.”
Courtney Clark
Forum One Vice President
Both bring us closer to the idea that a design system is a set of reusable components that allow you to build applications in a scalable way.
Let’s move on to the next definition:
“A design system is a collection of rules, constraints, and principles, implemented in design and code.”
Sylvee L
Product Designer
From this definition, we are interested in highlighting those rules, constraints, and principles that must be present in both design and code. It is useless for the system to be aesthetically perfect if there is no coding that builds it, which brings it to reality.

A design system is a set of rules and standards that an organization’s team establishes internally and that allows them to work in an aligned way through a common language. Everyone involved in the product has to understand each other: from design to programming, through business (in the case of a product) or with the customer (of a project).
It is also a series of patterns that describe problems and solve them efficiently through a series of reusable elements in both design and code.
It is a way to build digital products in a more efficient and scalable way.
On many occasions, we can confuse design systems with style guides or component libraries, but there are some keys to differentiate them:
Therefore, a design system is something alive, evolving, that must be taken care of and accompanied because it represents the central axis of a digital product seen as a unitary whole made by pieces that drink from the same source, in fact, design systems are also known as “One source of truth”.
Now that we know more about what a design system is, we can ask ourselves what benefits having one brings us. Here they are:
Design systems ensure that the user experience with the brand is always the same. All components and elements have the same aesthetics and behave with the same patterns so that the user knows how an element works just by seeing it.
Design systems save time and money. Instead of creating components from scratch for each project or version of a product, designers and developers can reuse components, so times are shortened.
We can also say that with design systems we move from talking about a linear workflow to a more agile and collaborative one, where all members involved in product development, both on the design and development sides, work together in building the product.
To illustrate what we saw above about common language, let me give you an example: a new designer starts working in our company and has to deal with a design system. In a few minutes, he will know where to find a component or how to name and place a new one thanks to the fact that in a design system everything is standardized and documented.
Design systems enable automation in the design process, which means that companies have the ability to grow products quickly with fewer resources. Less time is spent generating design and more time thinking about process improvements.
Now that we have a much better understanding of what a design system is and what benefits it brings, it’s time to get down to the business of building it. But I will talk about this in the second part of this article.
Don’t miss the second part of the Design System Manual!
Elena Canorea
Communications Lead
| Cookie | Duration | Description |
|---|---|---|
| __cfduid | 1 year | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| __cfduid | 29 days 23 hours 59 minutes | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| __cfduid | 1 year | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| __cfduid | 29 days 23 hours 59 minutes | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| _ga | 1 year | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _ga | 1 year | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _ga | 1 year | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _ga | 1 year | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _gat_UA-326213-2 | 1 year | No description |
| _gat_UA-326213-2 | 1 year | No description |
| _gat_UA-326213-2 | 1 year | No description |
| _gat_UA-326213-2 | 1 year | No description |
| _gid | 1 year | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the wbsite is doing. The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. |
| _gid | 1 year | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the wbsite is doing. The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. |
| _gid | 1 year | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the wbsite is doing. The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. |
| _gid | 1 year | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the wbsite is doing. The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. |
| attributionCookie | session | No description |
| cookielawinfo-checkbox-analytics | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Analytics" category . |
| cookielawinfo-checkbox-necessary | 1 year | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-necessary | 1 year | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-non-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Non Necessary". |
| cookielawinfo-checkbox-non-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Non Necessary". |
| cookielawinfo-checkbox-non-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Non Necessary". |
| cookielawinfo-checkbox-non-necessary | 1 year | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Non Necessary". |
| cookielawinfo-checkbox-performance | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to store the user consent for cookies in the category "Performance". |
| cppro-ft | 1 year | No description |
| cppro-ft | 7 years 1 months 12 days 23 hours 59 minutes | No description |
| cppro-ft | 7 years 1 months 12 days 23 hours 59 minutes | No description |
| cppro-ft | 1 year | No description |
| cppro-ft-style | 1 year | No description |
| cppro-ft-style | 1 year | No description |
| cppro-ft-style | session | No description |
| cppro-ft-style | session | No description |
| cppro-ft-style-temp | 23 hours 59 minutes | No description |
| cppro-ft-style-temp | 23 hours 59 minutes | No description |
| cppro-ft-style-temp | 23 hours 59 minutes | No description |
| cppro-ft-style-temp | 1 year | No description |
| i18n | 10 years | No description available. |
| IE-jwt | 62 years 6 months 9 days 9 hours | No description |
| IE-LANG_CODE | 62 years 6 months 9 days 9 hours | No description |
| IE-set_country | 62 years 6 months 9 days 9 hours | No description |
| JSESSIONID | session | The JSESSIONID cookie is used by New Relic to store a session identifier so that New Relic can monitor session counts for an application. |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| viewed_cookie_policy | 1 year | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| viewed_cookie_policy | 1 year | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| VISITOR_INFO1_LIVE | 5 months 27 days | A cookie set by YouTube to measure bandwidth that determines whether the user gets the new or old player interface. |
| wmc | 9 years 11 months 30 days 11 hours 59 minutes | No description |
| Cookie | Duration | Description |
|---|---|---|
| __cf_bm | 30 minutes | This cookie, set by Cloudflare, is used to support Cloudflare Bot Management. |
| sp_landing | 1 day | The sp_landing is set by Spotify to implement audio content from Spotify on the website and also registers information on user interaction related to the audio content. |
| sp_t | 1 year | The sp_t cookie is set by Spotify to implement audio content from Spotify on the website and also registers information on user interaction related to the audio content. |
| Cookie | Duration | Description |
|---|---|---|
| _hjAbsoluteSessionInProgress | 1 year | No description |
| _hjAbsoluteSessionInProgress | 1 year | No description |
| _hjAbsoluteSessionInProgress | 1 year | No description |
| _hjAbsoluteSessionInProgress | 1 year | No description |
| _hjFirstSeen | 29 minutes | No description |
| _hjFirstSeen | 29 minutes | No description |
| _hjFirstSeen | 29 minutes | No description |
| _hjFirstSeen | 1 year | No description |
| _hjid | 11 months 29 days 23 hours 59 minutes | This cookie is set by Hotjar. This cookie is set when the customer first lands on a page with the Hotjar script. It is used to persist the random user ID, unique to that site on the browser. This ensures that behavior in subsequent visits to the same site will be attributed to the same user ID. |
| _hjid | 11 months 29 days 23 hours 59 minutes | This cookie is set by Hotjar. This cookie is set when the customer first lands on a page with the Hotjar script. It is used to persist the random user ID, unique to that site on the browser. This ensures that behavior in subsequent visits to the same site will be attributed to the same user ID. |
| _hjid | 1 year | This cookie is set by Hotjar. This cookie is set when the customer first lands on a page with the Hotjar script. It is used to persist the random user ID, unique to that site on the browser. This ensures that behavior in subsequent visits to the same site will be attributed to the same user ID. |
| _hjid | 1 year | This cookie is set by Hotjar. This cookie is set when the customer first lands on a page with the Hotjar script. It is used to persist the random user ID, unique to that site on the browser. This ensures that behavior in subsequent visits to the same site will be attributed to the same user ID. |
| _hjIncludedInPageviewSample | 1 year | No description |
| _hjIncludedInPageviewSample | 1 year | No description |
| _hjIncludedInPageviewSample | 1 year | No description |
| _hjIncludedInPageviewSample | 1 year | No description |
| _hjSession_1776154 | session | No description |
| _hjSessionUser_1776154 | session | No description |
| _hjTLDTest | 1 year | No description |
| _hjTLDTest | 1 year | No description |
| _hjTLDTest | session | No description |
| _hjTLDTest | session | No description |
| _lfa_test_cookie_stored | past | No description |
| Cookie | Duration | Description |
|---|---|---|
| loglevel | never | No description available. |
| prism_90878714 | 1 month | No description |
| redirectFacebook | 2 minutes | No description |
| YSC | session | YSC cookie is set by Youtube and is used to track the views of embedded videos on Youtube pages. |
| yt-remote-connected-devices | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |
| yt-remote-device-id | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |
| yt.innertube::nextId | never | This cookie, set by YouTube, registers a unique ID to store data on what videos from YouTube the user has seen. |
| yt.innertube::requests | never | This cookie, set by YouTube, registers a unique ID to store data on what videos from YouTube the user has seen. |
